EFOとは? コンバージョンを改善するために入力フォームを見直そう
自社Webサイトのコンバージョンが伸びず、投資対効果が得られないと悩んでいませんか。数あるコンバージョン改善方法の1つに、「入力フォーム」を最適化することで改善させる方法があります。
今のサイトに見直しが必要かどうか、ご紹介するチェックポイントをもとに確認してみましょう。

目次
EFO(Entry Form Optimization)とは
EFOとは「入力フォーム最適化(=Entry Form Optimization)」のことです。会員登録や資料請求、お問い合わせなどのページに訪れたユーザが、入力フォームを埋めることを負担に感じ途中で離脱することを防ぐための対策を指します。
EFO改善でもたらされる効果
実際にユーザが問い合わせや会員登録を行うためにフォームの入力を始めても、入力項目の多さや入力エラーの発生からストレスを感じてしまい、入力を途中で放棄してしまうことが多々あります。一般に、入力フォームの平均離脱率は70%以上と言われています。
UX調査企業Baymard社の統計(2021年)によると、ECサイトにおいて平均69.8%のユーザが購入せず途中で離脱しており、そのうち18%のユーザが離脱理由を「購入プロセスが長くて複雑なため」と回答しています。
18%と聞くと少ないように感じるかもしれませんが、せっかく投資をして集客し良い商品やサービスを取り扱っても、フォーム入力の煩雑さが原因で機会を損失してしまうとCPA (=cost per acquisition:1件のコンバージョンを獲得するのにかかったコスト)が多くかかり期待した効果が得られません。
EFOの改善を行いフォームの通過率を上げることで、より高い効果を得ましょう。
EFO改善のチェックポイント
実際に今のWebサイトにEFO改善が必要なポイントがないか確認してみましょう。EFOの基本的な改善ポイントは以下の3つです。
- 項目はできるだけ少なく・短くする
- ユーザに入力のストレスを与えない
- フォームから別のページへ遷移させない

項目はできるだけ少なく・短くする
フォームの項目数は可能な限り減らしましょう。項目が多いほどユーザは面倒に感じてしまい、離脱率は顕著に数字に現れます。
「必要不可欠な項目」以外に「わざわざ入力する必要のない項目」が入っていないか検討しましょう。
特に「任意の入力項目」としてフォームに設置しているものは本当に必要な項目かどうかもう一度精査してみましょう。
また項目を少なくするのと同様の理由で、入力するテキストをできるだけ短くする工夫も重要になってきます。
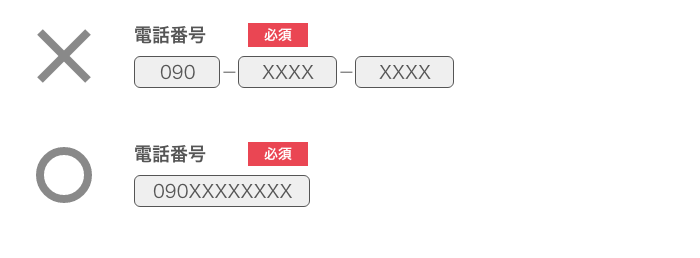
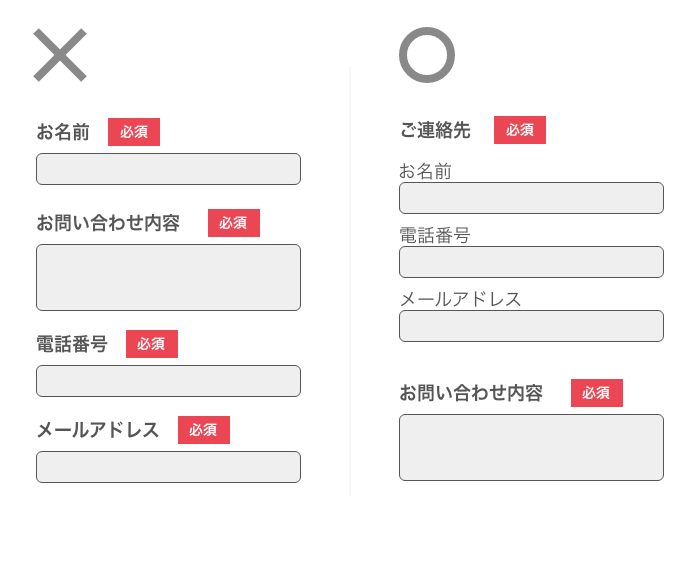
NG例1.電話番号や住所などが細かく区切られておりまとめて入力できない
- 電話番号をハイフン(ー)が入るたび別の項目に分けている
- ハイフンを入力させている など
ユーザ視点で見るとそれだけ入力項目が増えることとなってしまいます。ユーザには番号のみを入力してもらい、ひとつの入力欄で済むように変更しましょう。
また、必要がないのに住所の項目を県名・町名・番地と分けている場合も、ユーザの負担を減らすために繋げて入力欄を減らしましょう。

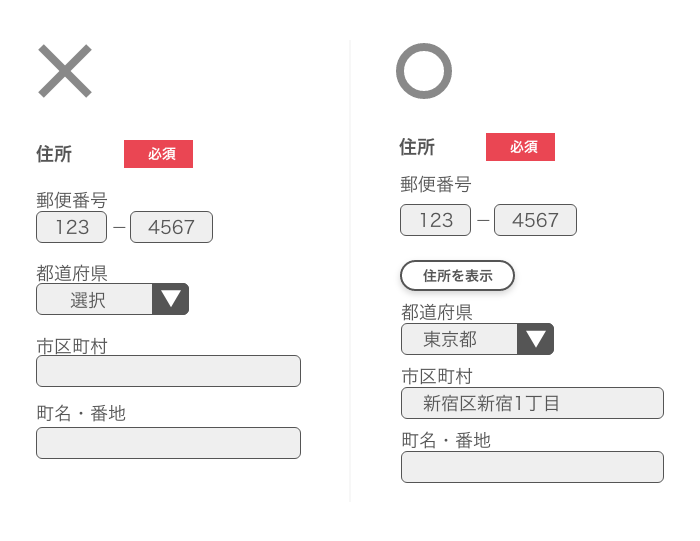
NG例2.住所が郵便番号で自動入力できるようになっていない
郵便番号が分かれば、住所の途中までは調べることができます。そのため、全てを入力させるのではなく郵便番号を入力することで、都道府県から市町村までを自動入力にすることにより、ユーザへの手間を減らすことができます。
加えて、この対策を行うことで住所の入力間違いのリスクを減らすことができるので、フォームの管理者側にもメリットがあります。

ユーザに入力のストレスを与えない
ユーザが入力中にフォームから離脱しないように、極力ユーザに入力のストレスを与えないようにしましょう。視覚的にユーザが理解しやすい入力フォームにすることが効果的です。
NG例1.フォントサイズやフォームの配置が揃っておらず見づらい
姓と名、郵便番号と番地など、同じ項目に分類される入力欄がグルーピングされておらず視覚的にわかりづらかったり、文字サイズや配置が揃っていなかったりすると、ユーザが一見して「何を入力すべきか」がわからずストレスになってしまいます。
フォーム入力に直接影響するものではありませんが、サイズや配置を揃えるといった視覚的な配慮も大切です。
同様に、文字のフォントや色も可読性の高いものを選びユーザにとって読みやすい入力フォームにしましょう。

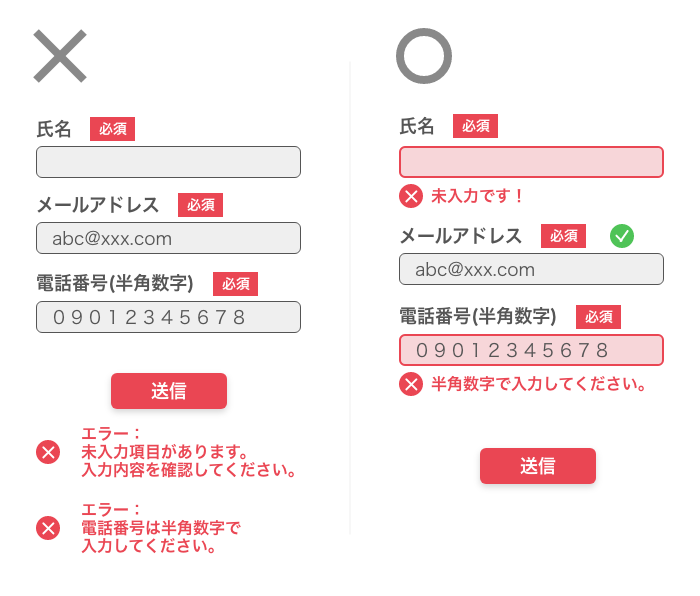
NG例2.入力ミスがあっても逐一エラーを出さない
フォームを入力し、「送信」や「次へ」のフォーム送信ボタンをクリックした後にエラーが表示されるものは、再度戻って訂正が必要な箇所を探さなければいけなくなるため、ストレスの原因となってしまいます。
また、エラーメッセージの指示が具体的でなくどの項目のエラーかわからない指示が表示されると、「どこがなぜエラーになっているのか」をユーザが考えなければいけないため、さらにストレスとなってしまいます。
フォーム入力ミスなどでエラーとなる場合は、入力してすぐに具体的な修正内容を表示させるようにすると効果的でしょう。
入力した時点でエラーの表示が出ることによりその場ですぐに修正ができると、ユーザのストレスを減らすことができます。
NG例3.入力内容や入力しなければいけない項目がわかりにくい
フォームの入力欄を全て同じ色で表示している場合、入力を途中で中断した際に「どこまで入力したか」がわからなくなってしまうため、これもストレスとなってしまいます。
この対策としては、入力している箇所の欄の色を変化させるといった対応が必要です。
また、フォームの入力欄で半角文字しか入力できないといった設定をしていると注意書きだけでは気づかずに入力してしまう可能性があります。
こういったものに対しては入力欄にデフォルトで例を表示して、入力するべきものを瞬時に判断できるようにするか、入力後に半角文字に変換する機能を付けるなど、ユーザの負担を減らすようにする対策も重要です。

フォームから別のページへ遷移させない
入力フォームのページを分けると、ユーザは果てしない入力作業を面倒に感じ離脱してしまいます。また誤って別のページに飛んでしまい、戻っても途中まで入力していたデータが消えてしまうといったことが起こると、さらに離脱率が高くなってしまいます。
全てのページを1つに収めてしまえば解決はしますが、これでは欲しい情報がどこにあるのか、何を伝えたいのかが全くわからなくなってしまいます。そのため、お問い合せ内容や企業の情報など、項目を最低限分けることは必要です。ただ、ページを細かく分割し過ぎてしまうとかえってユーザの混乱を招きます。
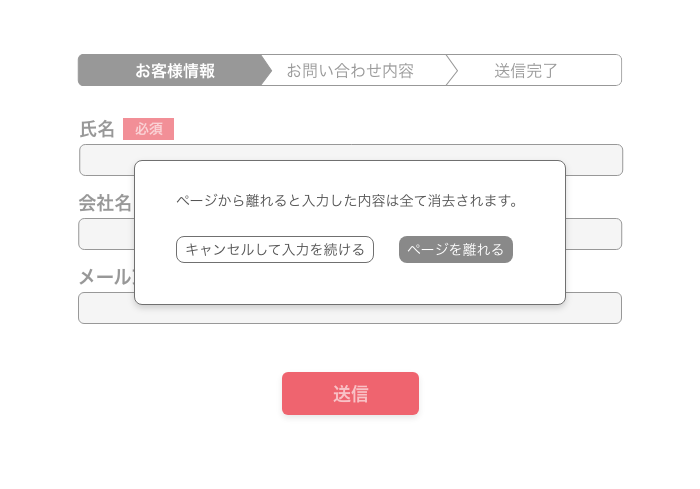
NG例1.ナビゲーションバーが設置されていない(入力項目の進捗率がわからない)
フォームが何ページあるのかわからなかったり、どれくらいの項目を入力すれば終わるのかわからなかったりすると、ユーザの離脱率が高くなってしまいます。
解決策としては、フォームの上部にナビゲーションを設置することです。1/2ページなど入力が完了になるまで、現在どこまで進んでいるのかわかるようにします。項目数も同様に表示しましょう。

NG例2.離脱時に注意喚起アラートが表示されない
ボタン1クリックでフォームが全て消えてしまったり、戻ることができたりするページは簡単に離脱されてしまいます。
このようなフォームでは、ユーザの操作ミスで誤って削除・戻るボタンを押してしまうユーザが少なからず存在します。誤って入力した項目を消したユーザが再度一からフォームの入力を行うのは、限りなく可能性が低いです。
そのため、このようなユーザのミスによる離脱を避けるためには、削除や戻るボタンを押した際に「離脱した場合戻ることができなくなりますが、本当によろしいでしょうか?」などといった離脱防止のアラートを付ける対策が効果的です。流石に2度も押し間違いすることは滅多に無いので、押し間違いをしたユーザの離脱を相当数回避することができます。

NG例3.別ページへのリンクがたくさん設置されている
Webページには個人情報の利用規約や広告など多くのリンクが存在し、ユーザが操作を誤ったり興味が移ってしまったりなどの理由で、別ページへ遷移してしまうこともあります。
一度別ページへのリンクを押してしまうと、1から入力やり直しとなってしまい離脱率を高めてしまいます。
根本的な解決をするには、問い合わせフォームがあるページにはできる限り不要な別ページへのリンクを削除してしまうことが重要です。
EFO改善でコンバージョンにつながるサイトにしよう
高い投資対効果を得るには上記でご紹介した方法だけでなく、実際に効果が得られるかの裏付けをとったり、クリエイティブの比較検証をしながら評価を行った上で着実に改善対策を行うといいでしょう。
以下のような手法がおすすめです。
例)
- ユーザビリティ評価(実際にユーザに使ってもらい評価を確認する手法)
- A/Bテスト(同条件下で複数のクリエイティブを比較検証する手法)
Web制作・システム開発会社 サービシンクでは、入力フォーム画面の改修はもちろん、Webサイト全体でのアクセス解析や効果測定が可能です。
もし「過去にEFO対策として入力フォームの改善をしたが効果が出なかった」という方も、Webフォームに到達するまでのユーザ行動を分析し、しっかり効果測定をしながら施策を実行することで効果が出るかもしれません。
高い投資対効果を得られるよう、サービシンクがサポートいたします。
Webサイト・システムの
お悩みがある方は
お気軽にご相談ください
出張またはWeb会議にて、貴社Webサイトの改善すべき点や
ご相談事項に無料で回答いたします。