ホームページの作成手順は?4つのステップと作成期間を徹底解説!

自作するにしてもプロに依頼するにしても、ホームページ作成手順を知っておくことはプラスになります。
ホームページ作成の手順を大きく分けると以下のとおりです。
- 企画
- 設計
- 制作・実装
- 公開
本記事では、ホームページの作成手順を4つのステップに分けてわかりやすくまとめます。
また、ホームページ作成をプロに依頼することのメリットや作成期間の目安についても解説しますので、ぜひ参考にしてください。
目次
1. ホームページ作成の手順|4つのステップ
企業の顔ともいえるホームページは、販売促進や集客などビジネスに大きなメリットをもたらす重要な役割を果たします。
しかし、「そろそろ自社のホームページを作成したい」「競合他社に差をつけられるようなホームページにリニューアルしたい」と考えているものの、何からはじめればよいかわからず最初の一歩を踏み出せないことも。
ホームページを自作するにしてもプロに依頼するにしても、作成手順を知っておくことはよいことです。
作成手順を把握してホームページ制作の知識を身に付けることで、初心者でもごく簡単なホームページの作成は可能です。
また、複雑なホームページを制作会社に依頼する場合も、作成手順を理解することでプロジェクトをスムーズに進められます。
ホームページの作成手順は以下の4つのステップに分けられます。
- 企画
- 設計
- 制作・実装
- 公開
ここでは、各ステップで行う作業を詳しく解説します。
1-1. 【ステップ①】企画

ホームページ作成手順のファーストステップは「企画」で、ホームページの方向性を決める重要なステップです。
企画フェーズでは、主にホームページの目的・ターゲット・コンテンツを明確にします。
ここでは、それぞれの作業内容をわかりやすくまとめます。
1-1-1. 目的を明確にする
まず、ホームページを作成する目的を明確にします。
ホームページの目的はさまざまで、目的に応じてデザイン・機能・工程などが異なるため、作成作業に入る前に決めておくことは重要です。
ホームページ作成の目的として、以下のようなものが挙げられます。
- 会社案内
- 人材募集
- 自社商品・サービスの宣伝
- 製品の販売
- 定期的な情報の提供
- 消費者の評価・口コミ収集
例えば、名刺代わりのシンプルなホームページを作りたい場合は、無料のホームページ作成ツールやテンプレートを使用して、それなりのホームページを作成できるでしょう。
一方で、「インターネットを使って集客し売上アップを目指したい」「問い合わせ数を増やしたい」などの場合は、SEO対策を含め成果を出すための施策が必要です。
1-1-2. ターゲットを決める
ホームページを作成する際に、ターゲットを決めることは重要なポイントのひとつです。
ホームページ作成におけるターゲットとは、「ホームページを見てほしい人」「顧客になってほしい人」のことです。 自社商品やサービスの購買意欲がある人物像を調査・分析して、訴求力のあるホームページ作成を目指します。
ターゲット設定で大切なのは、「20代OL」「40代会社員の男性」など漠然としたものではなく、詳細なペルソナを定めることです。
例えば、同じ「40代会社員の男性」でも、以下の3つのペルソナには大きな相違点があるとわかります。
| 名前 | 青山タロウ | 山川リキヤ | 米国ヒロシ |
|---|---|---|---|
| 年齢 | 42歳 | 42歳 | 42歳 |
| 性別 | 男性 | 男性 | 男性 |
| 職業 | IT企業の営業 | 建設業の現場監督 | 貿易会社の海外駐在員 |
| 家族構成 | 妻と2人暮らし | 妻と2人の子ども | 独身 |
| 休日の過ごし方 | 自宅で読書 | 家族でイオンモール | 旅行・食べ歩き |
| 主に利用するデバイス | パソコン・スマホ | スマホ | パソコン・スマホ |
| 居住地 | 東京23区内 | 島根県 | アメリカ |
ペルソナは架空の人物像ですが、調査・分析により収集したデータをもとに、できるだけリアルな人物像を設定することが大切です。
自社商品やサービスに応じて、「趣味」「性格」「学歴」など必要とされる要素を加え、誰もがイメージしやすいペルソナを設定します。
ペルソナを設定してターゲットを決めることで、ホームページの方向性を社内および制作会社と共有し、プロジェクトの進行をスムーズに行えるようになります。
1-1-3. コンテンツを書き出す
ホームページの目的やターゲットが決まったら、掲載したいコンテンツを書き出します。
例えば集客を目的にする場合は、以下のような情報が必要だと考えられます。
- 会社概要(事業内容・連絡先・アクセスなど)
- 事例
- Q&A
- 商品紹介ページ
- お客様の声
- お問い合わせフォーム
- ブログ・コラム記事
以上のように、必要だと思うコンテンツをできるだけ多く書き出すことで、次のステップへスムーズに進めます。 コンテンツが思い浮かばない場合は、競合他社のホームページを参考にすると効果的です。
1-2. 【ステップ②】設計

ホームページ作成手順の2つ目のステップは「設計」です。
これはホームページの形を決める大切なステップで、全体のページ構成を決めてから各ページの構成を考えます。 ここでは、設計で行う作業内容をわかりやすくまとめます。
1-2-1. ホームページの構造を決める
設計フェーズでは、ホームページの全体のページ構成を決めます。
ホームページは一般的に、トップページから枝分かれして各カテゴリーへ進む階層構造になっていて、この階層構造を図に表したものを「サイトマップ」「ディレクトリマップ」と呼びます。
サイトマップで重要なのは、情報をカテゴリーごとにまとめることです。 そうすることで、ユーザーは必要な情報にたどり着きやすく、アクセス数や訪問者数のアップにつながると期待できます。
そこで、企画フェーズで書き出した「掲載したいコンテンツ」を、属性ごとにカテゴリー分けします。 ここで大切なのは、一目でそのサイトがどのような構成になっているのかがわかり、伝えたい情報のページが含まれていることです。
「サイトマップ」「ディレクトリマップ」は、ページの作り忘れや配置ミスを防止する役割も果たします。
1-2-2. 各ページのレイアウトを作成する
ホームページの構造が決まったら、各ページのレイアウトを作成します。
この作業は「ワイヤーフレーム」と呼ばれ、「ワイヤー(線)」「フレーム(枠組み)」の文字通り、簡単な線と図を使ってページのレイアウトや配置要素を決めます。

ワイヤーフレームの作成は完成イメージを「見える化」し、作成にかかわる複数の人で共有することで認識の違いなどによるミスを防ぐことが可能です。
また、「必要な箇所に必要な情報があるか」「ユーザーを適切な情報へ導けているか」を確認でき、機能性に優れ見やすいページを作成することにつながります。
以下で、レイアウト作成時によく使われる用語を説明します。
- ヘッダー
ページ上部のことで、会社のロゴやメインビジュアルを入れて目立たせるのが一般的です。

- フッター
ページ下部のことで、会社概要や規約など目立たせる必要はないものの重要な情報がまとめて配置されます。

- グローバルナビゲーション
すべてのページに配置されるメニューで、主要なコンテンツへのリンクがまとめられます。

- サイドバー・カラム
メインコンテンツと区別されるブロックのことで、ユーザーが必要とする基本情報や、カテゴリーおよび記事一覧へのリンクを並べます。
縦のラインをカラムと呼び、サイドバーが右端および左端に配置されたページは「2カラムレイアウト」、両端に設置されたページは「3カラムレイアウト」となります。

1-3. 【ステップ③】制作・実装

ホームページ作成手順の3つ目のステップは「制作・実装」です。
設計フェーズで決定した内容に沿って、いよいよホームページを作る段階に入ります。 ここでは、制作・実装フェーズで行う作業内容をまとめます。
1-3-1. 素材を用意する
ホームページで必要な素材は、クライアント側で用意するのが一般的です。 ここでいう素材とは、画像・テキスト・イラストなどのことです。
画像やイラストを自社で用意できる人がいない場合は、制作会社に依頼したりクラウドソーシングサービスを利用したりもできます。 また、画像素材サイトから適したものを選ぶケースもあります。
画像やイラストを用意する際は、インターネットで検索して出てきた素材をそのまま使用すると、著作権の侵害にあたるため注意が必要です。
無料の素材を探している場合は、フリー素材サイトの規約を把握したうえで使うようにしましょう。
ただし、フリー素材は他のホームページでも使用されているケースが多く、オリジナリティを出したい場合には向いていません。
自社で、またはプロのカメラマンに依頼してオリジナルの写真を用意するとよいでしょう。
テキストに関しても、自社で文章を書ける人がいない場合は、クラウドソーシングサービスでWEBライターに依頼することができます。
プロのライターに依頼することで、SEO対策を意識した効果的な文章の作成が期待できます。
ただし、自社の商品やサービス、業界に関する知識が限られていることも踏まえて、ライティングしてほしい情報を積極的に提供することが大切です。
※会社によってはワイヤーフレーム作成の際にテキストの用意と確認を行います。
1-3-2. デザインを考える
ホームページの目的やターゲット、コンテンツなどに合わせて統一感のあるデザインを考えます。 これには、配色・配置・使用するフォントなどが関係します。
デザインを考える際に重要なのは、ファーストビューでユーザーに与える印象です。
「何をする会社なのか」「商品・サービスにはどういった価値があるのか」「第三者からの評価はどうか」など、アピールしたい情報を立たせてユーザーの関心を惹くようにしましょう。
デザインを作る際は、テンプレートを使う方法とオリジナルのデザインを作る方法があります。
テンプレートは、比較的安価で無難なデザインのホームページを作成できるメリットがありますが、これといった特徴がなくありきたりな印象を与える可能性もあるため注意が必要です。
プロのデザイナーに依頼して、オリジナルデザインのホームページを作成するのもよいでしょう。 1〜3案程度の「デザインカンプ」と呼ばれるデザイン案が提示され、その中から選ぶのが一般的です。
近年では、パソコンだけでなくタブレットやスマホでホームページを閲覧するユーザーも増えているため、デバイスに応じて適した表示がされる「レスポンシブデザイン」であることも重要です。
1-3-3. コーディングする
デザインが決まったら、コーディング作業に進みます。
コーディングとは、書かれた文章やデータをコンピューターが解釈できるソースコードに変換する作業のことです。 ホームページを作成する際に使われる言語には「HTML」「CSS」「PHP」「JavaScript」などがあります。
コーディングを行うことで、紙の上のデザインが「Google Chrome」「Microsoft Edge」などのブラウザで閲覧できるようになります。
コーディングの具体的な例として
- HTMLでレイアウトの構成や画像の挿入、文字の表示を行う(≒骨組みをつくる)
- CSSでホームページの背景色や文字フォント・画像サイズの変更をする(≒装飾する)
- JavaScriptで画像をスライド式で入れ替われるようにして動きのあるデザインを実装する(≒動きをつける)
などが挙げられます。
1-3-4. CMS実装をする
CMSとは「コンテンツ管理システム(Contents Management System)」の略称で、ホームページのテキスト・画像・デザインなどを一元管理するシステムのことです。
CMSを導入することで、プログラミング言語の知識がなくても簡単にホームページの更新やページの追加ができるようになります。
ホームページの更新・ページ追加を自社で行えるようになると、外注により発生するコストを削減し、スピーディな情報発信にもつながります。
CMS実装に関しては、ホームページの目的に合わせて最適なものを選ぶことが重要です。 CMSの種類や特徴は以下のとおりです。
- オープンソース型CMS
小規模サイト向けのCMSで、代表的なものには「WordPress」「Drupal」「Joomla!」などがあります。 ライセンス費用がかからず安価に導入でき、汎用的なプラットフォームでデザインやテンプレートのカスタマイズが容易であるメリットがあります。
- 商用パッケージ型CMS
システムベンダーが販売するCMSで、代表的なものに「HeartCore」「NOREN」「SiteCore」などがあります。 ライセンス費用がかかりますが、商用利用を前提としているため中規模から大規模のホームページにも対応できるのがメリットです。
- フルスクラッチ型CMS
作成したいホームページに合わせて独自に開発するCMSです。 自社システムとの連携や複雑なカスタマイズを行いたいケースで導入を検討するのが一般的です。
1-3-5. テストアップをする
ホームページの本番公開前に、表示や挙動のテストを行います。
ホームページを作った後やリニューアルした後は、なるべく早く公開したいものですが、テストアップをしないで公開すると以下のようなトラブルにつながる可能性があるため注意が必要です。
- 画像がキレイに表示されていない
- リンク先が正しくつながっていない
- スマホで見るとレイアウトが崩れている
- お客様フォームが機能していない
テストアップは地味な作業ですが、クオリティの高いホームページを公開するために重要な手順のひとつです。
公開前のテストアップで確認する項目には以下のようなものがあります。
- コンテンツの確認
テキストの誤字脱字・内容の相違や画像が適切に表示されているかを確認します。 ダミーテキストや画像が残っている場合もあるため注意が必要です。
- ブラウザ・デバイスの確認
「Google Chrome」「Microsoft Edge」「Safari」など複数のブラウザや、パソコン・タブレット・スマホなど複数のデバイスでホームページが適切に表示されるかを確認します。
- リンクの確認
ホームページ内のリンクが、指定されたページにアクセスできるか確認します。
テストアップでバグや障害が洗い出されると修正作業を行い、万全の状態でホームページを公開できるようにします。
1-4. 【ステップ④】公開

ホームページ作成手順の4つ目のステップは「公開」です。
このステップを踏むことで、世界中のブラウザからホームページを閲覧できるようになります。 ここでは、公開フェーズで行う作業をまとめます。
1-4-1. サーバー契約をする
ホームページを公開するために、データを保管する場所であるサーバーが必要です。
サーバーは購入もできますが、レンタルサーバーを借りるのが一般的です。 費用は月に数百円~数千円以上と大きな幅がありますが、必要な機能が揃っているかをチェックしてから最適なサーバーを選ぶようにしましょう。
チェックしたい項目には以下のようなものがあります。
- ディスク容量
サーバーに保存できるデータの容量のことで、特に大規模サイトは容量不足がトラブルにつながる可能性があるため注意が必要です。
- ファイル転送容量
1日のファイル転送量の上限が定められているケースもあり、上限を超えるとアクセス制限がかけられることがあります。
- 処理速度
ホームページを閲覧した際の反応速度です。 処理速度が遅いと直帰率が増加するといわれているため、サーバーを選ぶ際に注目したい項目のひとつです。
- 電話サポート
サーバーに問題が起きた場合に電話で問い合わせできるかを確認しましょう。 「サイトが閲覧できなくなった」などのトラブルへの対応速度は、ビジネスに直結する重要な課題です。
1-4-2. ドメインを取得する
ドメインは、インターネット上の住所のようなものです。
例えばサービシンクの場合、https://servithink.co.jp/の「servithink.co.jp」の部分がドメインに該当します。
ドメインには無料・有料がありますが、ビジネス利用の場合は有料の独自ドメインの取得が理想的です。
独自ドメインを取得するメリットとして以下のような点が挙げられます。
- 会社の信頼性につながる
無料で利用できるプロバイダのドメインと比較して、独自ドメインはユーザーに信頼感を与えると考えられます。
- ドメインのメールアドレスを持てる
独自ドメインを取得することでドメインを使ったメールアドレスを作成できるため、ホームページとメールアドレスに一貫性を持たせられます。
- 自社の資産にできる
サーバーを乗り換える際も独自ドメインは自由に移転でき、無料ドメインのように新しいドメインを発行する必要はありません。
1-4-3. ファイルをアップロードする
レンタルサーバーの契約とドメイン取得が終わったら、ファイルをアップロードしてホームページをインターネットに公開します。
ホームページファイルをサーバーにアップロードするには、FTPソフトが必要です。 FTPとは「File Transfer Protocol」の略称で、「FTPクライアントソフト」「ファイル転送プロトコル」「ファイル転送ソフト」「ファイル転送ツール」などと呼ばれています。
代表的なFTPソフトには「FFFTP」「Cyberduck」「FileZilla」などがあります。
1-4-4. ブラウザ・デバイスを確認する
ホームページファイルをサーバーにアップロードしたら、ホームページのURLにアクセスして閲覧できるか確認します。
ブラウザ・デバイスを変えて「あらゆる環境で閲覧できるか」「リンクは正常に動作するか」「文字化けはないか」など、一つひとつクリックしながら確かめていきます。 レイアウトが崩れている場合はファイルの修正や再アップロードを行い、問題がなければホームページ作成は完了です。
ぜひGoogle AnalyticsやGoogle Search Consoleなどの分析ツール等も導入し、サイトのパフォーマンスを観察しましょう。
2. プロへ依頼するメリットや実際のホームページ作成手順

ホームページの作成手順に従って、簡単なホームページを自作する人もいますが、高いクオリティが求められる企業のホームページはプロに依頼するのが安心です。
ここでは、企業のホームページ作成をプロに依頼するメリットや、プロに依頼した際の実際のホームページ作成手順を解説します。
2-1. ホームページ作成をプロに依頼するメリット
企業のホームページは高いクオリティが求められるため、プロの制作会社に依頼するのが安心です。 プロに依頼するメリットとして、以下の点が挙げられます。
- 一定のクオリティが期待できる
ホームページ制作のプロに依頼することで、イメージ通りのデザインで機能面にも優れたホームページを作成してもらえると期待できます。 企業のホームページはただ作成するだけでなく、「集客」「売上アップ」「問い合わせ数アップ」など具体的な目的があります。 SEO対策に対応できる制作会社に依頼することで、多くの人にホームページを見てもらい目標達成に近づけるでしょう。
- セキュリティ対策も任せられる
ホームページの公開後は、サイバー攻撃やウイルス感染への対策も必要です。 個人情報・機密情報の漏洩やホームページの改ざんは企業に大きな損害を与えるため、プロの制作会社に対応してもらえると安心です。
- アフターフォローもサポートしてもらえる
ホームページは作成して公開すれば終わりではなく、その後も更新や保守メンテナンスが必要です。 プロの制作会社へ依頼することは、ホームページ作成後のアフターフォローなどサポート面でも大きなメリットがあります。
2-2. プロが手掛けたホームページの例
プロがホームページ作成を手掛けるとどのような形で出来上がるのか、ここではサービシンクが作成したホームページの例を2つご紹介します。
株式会社アトリウム コーポレートサイト
事業領域の再編に合わせてコーポレートサイトをリニューアルしました。 最新のセキュリティ対策にも対応しています。

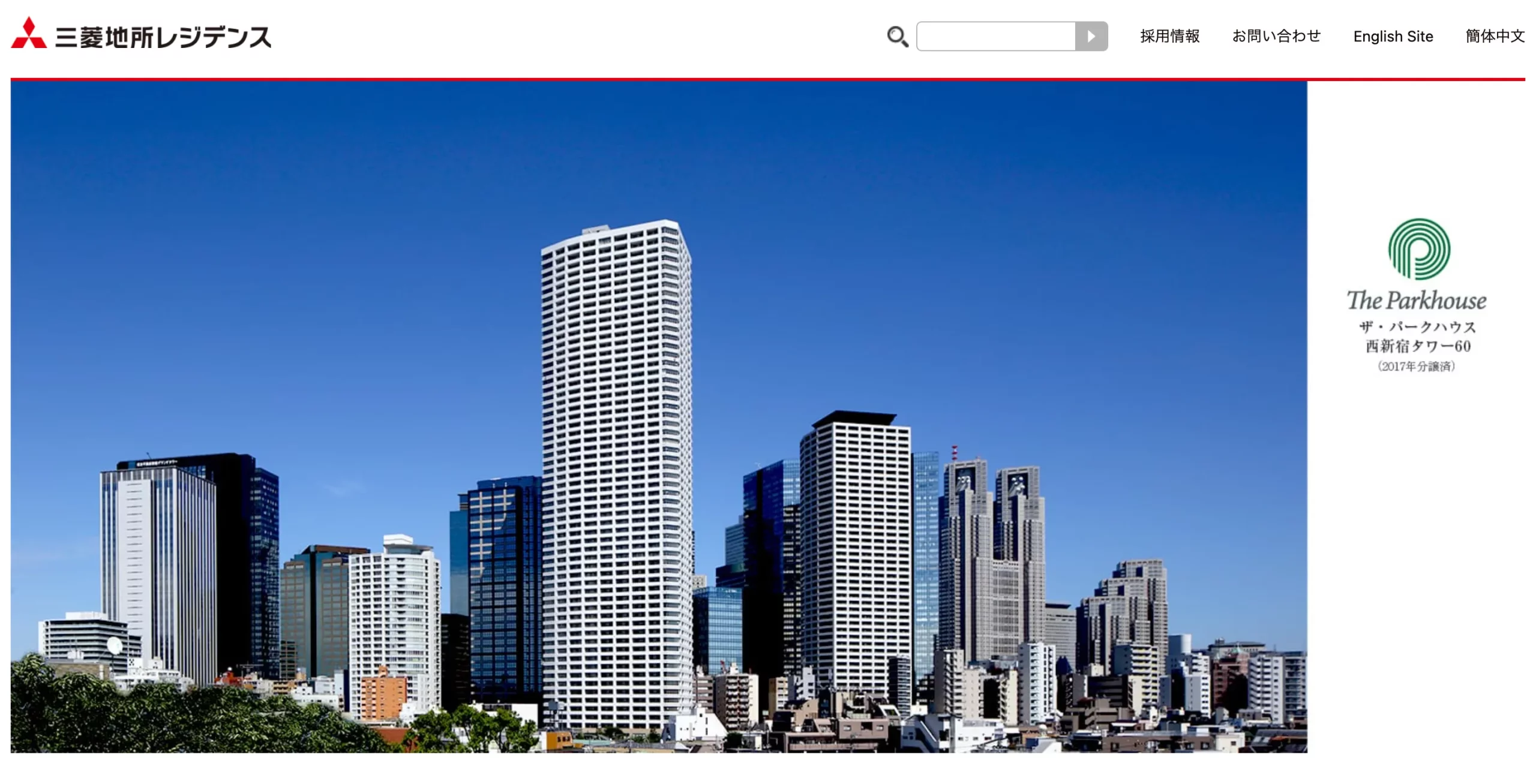
三菱地所レジデンス株式会社 コーポレートサイト
増改築により情報管理が煩雑になったサイトをリニューアルし、存在していなかったスマートフォン専用サイトも構築。不動産特化のサービシンクの知見を活かし、コンテンツのリライトも対応しています。

2-3. プロに依頼した際の実際のホームページ作成手順
ホームページ作成をプロに依頼する場合も、本記事で解説した作成手順と概ね同じ流れです。ここでは、サービシンクのホームページ作成手順をご紹介します。
- 1. ヒアリング
ご要望や問題・課題、ご予算をヒアリングします。 往訪またはWEB会議にも対応いたします。
- 2. 要件定義
実装仕様・工程・作業のボリューム・工期など、プロジェクト全体の要件を決定します。
- 3. 見積もり
要件定義の内容をもとに、最終的な見積もりを算出します。
- 4. ワイヤーフレーム作成
ホームページの設計図ともいえるワイヤーフレームを作成します。
- 5. デザイン
ワイヤーフレームをもとに、ユーザーが実際に目にする表示イメージを制作します。
- 6. コーディング
ソースコードの記述によりデザイン案をブラウザで閲覧できるようにします。
- 7. CMS実装
WordPressなどご要望のCMSへ実装します。
- 8. テストアップ
表示や挙動のテストを実施して、本番公開に備えます。
- 9. 本番公開
本番URLにホームページを公開します。
3. ホームページ作成期間の目安
自作するにしてもプロに依頼するにしても、基本的なホームページ作成手順は同じです。 ただし、ホームページ作成に特化している制作会社に依頼することで、短期間かつ確実に理想とするホームページが仕上がると期待できます。
ここでは、プロに依頼する場合のホームページ作成期間の目安を解説します。
3-1. 一般的なホームページ作成の流れと期間
プロにホームページ作成を依頼すると、どのくらいの期間で完成するのでしょうか。 ここでは、一般的なホームページ作成の流れと期間をまとめます。
- ヒアリング~発注
ヒアリングをもとに見積書・提案書を作成し発注に至るまでの期間は、1ヵ月~3ヵ月程度と考えられます。 ホームページ作成の目的や要望が明確で、依頼する制作会社が決まっている場合は比較的短期間で発注まで進むでしょう。
- 要件定義~ワイヤーフレーム作成
プロジェクト全体の要件を決定し、依頼者と制作者のイメージをすり合わせます。 サイトマップや各ページのワイヤーフレームを作成するまでに必要な期間の目安は1ヵ月前後です。
- デザイン作成
ワイヤーフレームをもとにデザインを作成します。 チェックや修正なども含めると、1ヵ月前後かかると考えられます。
- システム構築~コーディング
デザインした内容をブラウザで閲覧できるようにするためにコーディング作業を行います。 システム開発やつなぎ込みも含めて、かかる期間は1ヵ月程度を目安にできます。
- テストアップ~リリース
完成したホームページの内容やバグなど、問題はないかをチェックします。 テストアップからリリースまでは、数週間から1ヵ月程度かかると考えられます。
3-2. 作成期間の変動要因とポイント
ホームページの作成期間は、ホームページの種類や制作会社の特徴によって異なります。
ホームページには、LPサイト・コーポレートサイト・ECサイト・採用サイトなど、さまざまな種類があります。 例えば商品やサービスの魅力を紹介するLPサイトの場合、工夫を凝らしたものでも制作期間は1ヵ月程度が目安です。 一方で、利便性の高い本格的なECサイトを作るには、5ヵ月以上かかる場合もあります。
ホームページの制作会社によって、作成期間が大きく異なるケースもあります。 制作会社がクライアントの業界に詳しくない場合、都度説明が必要となり時間のロスが生じるでしょう。 また、「担当者と連絡が取れない」「ミスが多くて修正に時間がかかる」など、作成期間に影響を与える要因はさまざまです。
4. ホームページはサービシンクへお任せ!

どの制作会社に依頼しても、基本的なホームページ作成手順は同じです。 ただし、制作会社によって作成期間やクオリティは異なるため、ホームページ作成の目的や要望をきちんと理解してくれる制作会社を選ぶことは大切なポイントです。
なかでも、もし不動産関連のホームページ作成を考えている場合は、サービシンクにお任せください。
サービシンクは全業界に対応していますが、制作実績の8割~9割は不動産関連サービスのWEB制作やシステム開発。名だたる企業様のホームページ作成を手掛けてきました。
サービシンクは不動産業界独自のシステム・ルール・業務フローなどを理解しているため、スムーズな手順で効率的にホームページを作成できるのが強みです。 これまでに「不動産業や不動産ホームページ制作への造詣が深くて話が早い!」「不動産業の管理運営側の都合を理解したシステムで提案してくれる!」など、高い評価をいただいております。
サービシンクの制作実績はこちらでご確認ください!
5. まとめ
ホームページの作成手順・作成期間についてまとめました。
ホームページの作成手順は、大きく以下の4つのステップに分けられます。
- 企画
- 設計
- 制作・実装
- 公開
自作するにしてもプロに依頼するにしても、基本的な作成手順は同じです。 ただし、高いクオリティが求められる企業のホームページは、業界への深い知識を持つプロの制作会社に依頼するのが安心です。
ホームページ制作会社を選ぶ際のポイントを知りたい方は、「【プロ直伝】ホームページ制作会社の選び方|依頼の流れや注意点も解説」をご覧ください。
Webサイト・システムの
お悩みがある方は
お気軽にご相談ください
出張またはWeb会議にて、貴社Webサイトの改善すべき点や
ご相談事項に無料で回答いたします。